| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- pywinauto
- HTML
- 우리FIS
- 퀀트
- line number
- pycharm
- 코드블럭
- 티스토리
- 멀티 로그인
- 금융결제원
- freeze_support
- QueueHandler
- 의사 클래스
- 파이썬
- 웹크롤링
- DataFrame
- 하이라이트
- highlight.js
- OpenAPI+
- CSS
- 필기
- Tistory
- idxmax
- 구현
- Python
- Windows
- idxmin
- multiprocessing
- 진행 상황
- 금결원
- Today
- Total
맨땅에 헤딩하는 사람
티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용 본문
티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용
purplechip 2020. 4. 24. 18:00티스토리에는 프로그래밍 코드를 삽입하기 위한 코드블럭이라는 도구가 있다.
다만, 기본적으로 제공하는 코드블럭의 경우 아래와 같이 겉보기에 굉장히 밋밋하다.

코드블럭에 스타일을 적용하는 방법과 Line number를 추가하는 방법을 소개하는 블로그 글들이 많은데,
HTML, CSS를 하나도 모르는 나에겐 조금 헷갈리는 작업이었다.
따라서 이 글에서 조금 더 쉽게 설명하고자 한다.
하이라이트 스타일 적용하기
하이라이트 스타일을 적용하는 방법은 두 가지가 있다.
1. 티스토리 제공 플러그인 사용
2. Highlight.js 사용 (HTML 수정)
1.의 경우 굉장히 간단하지만, 스타일이 몇가지 없고
2.의 경우 아주 살짝 귀찮은 작업이 수반되지만, 스타일 개수가 많다.
하나씩 보도록 하자.
1. 티스토리 제공 플러그인 사용

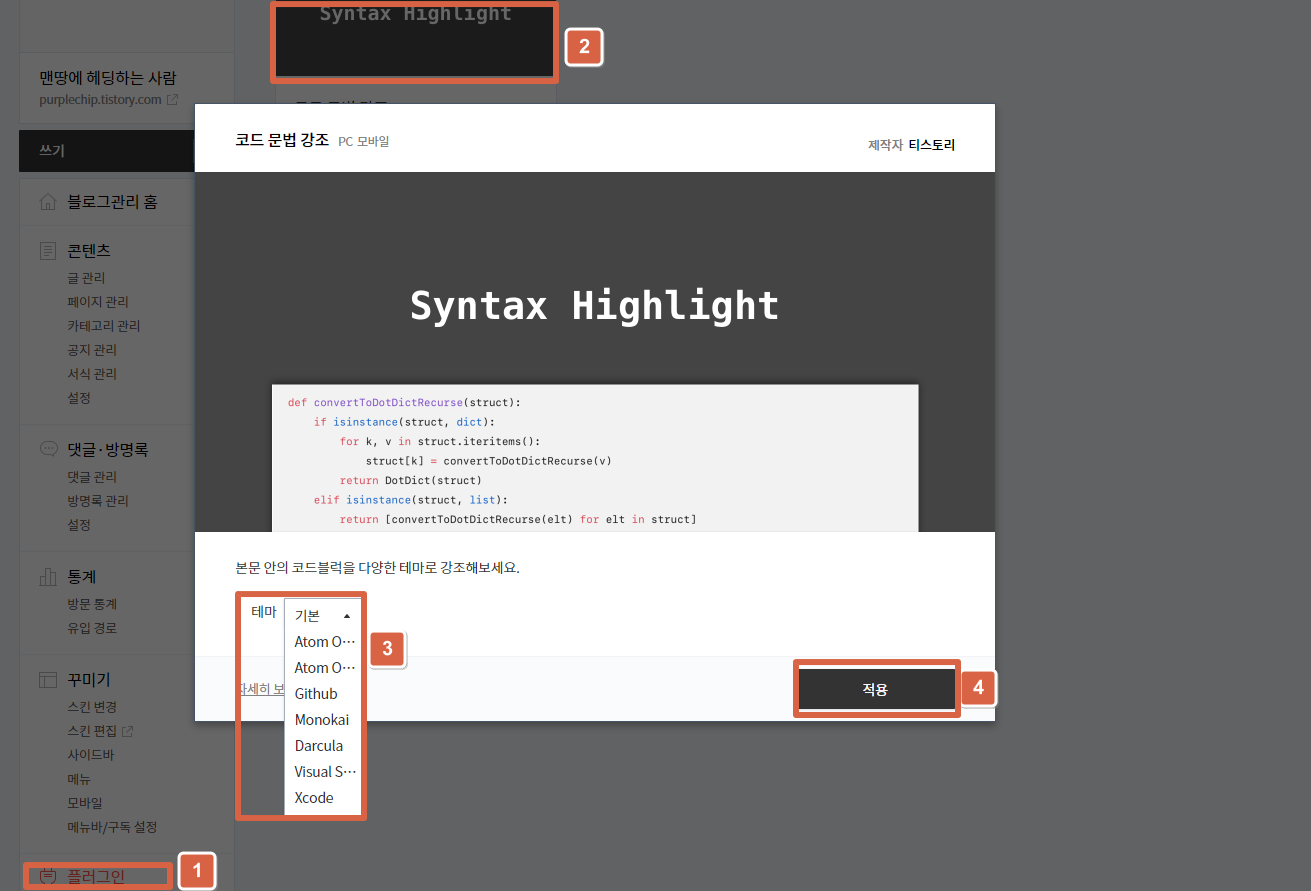
(1) 블로그 관리 탭에서 플러그인 클릭
(2) '코드 문법 강조' 검색 후 클릭
(3) 테마 선택
(4) 적용 클릭
굉장히 쉽게 적용할 수 있다.
2. Highlight.js 사용
아래 highlight.js 웹사이트를 통해 언어별 다양한 코드 하이라이트 스타일을 제공받을 수 있으며
꾸준히 버전업이 되고 있다.
highlight.js
Version 9.15.10 New languages: none. New styles: none. Improvements: - support for ruby's squiggly heredoc (#2049) - support css custom properties (#2082) - fix(PureBASIC): update to 5.60 (#1508) - fix(Kotlin): parenthesized types in function declaration (
highlightjs.org
접속하면 아래의 이미지가 나온다.
(1)을 누르면 스타일을 확인할 수 있고, (2)를 누르면 스타일을 적용할 HTML 코드를 확인할 수 있다.

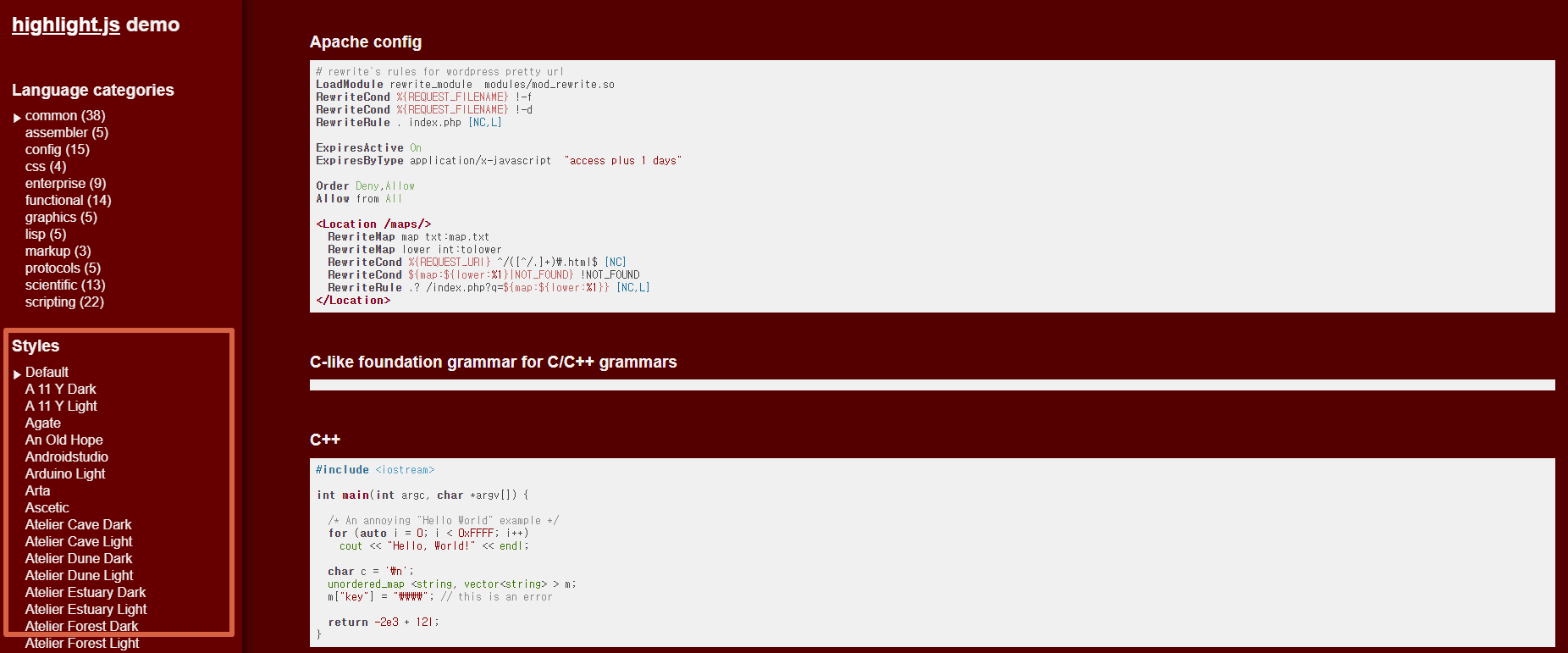
(1) 클릭 후 아래 웹페이지를 참고하여 마음에 드는 스타일을 선택하면 된다.

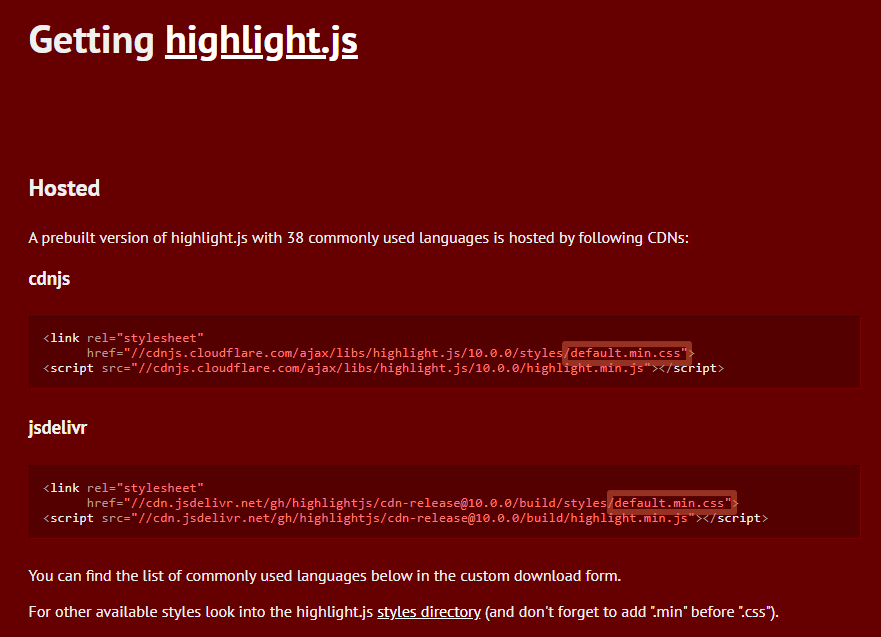
선택이 완료되었으면 (2)을 클릭하여 HTML 코드를 확인하자.

cdnjs와 jsdelivr 중 아무 코드나 사용하여도 무관하다. 추가로 library call만 하면 되고 아래 복사할 수 있게 하였다.
박스쳐진 default.min.css를 아까 (1)에서 확인한 스타일 중 원하는 스타일의 이름으로 교체한다.
스타일 이름은 예를 들어 다음과 같이 변경한다.
A 11 Y Dark ▶ a11y-dark.min.css
* 대문자는 소문자로, 띄어쓰기는 '-'[하이픈]으로 교체, 숫자의 경우 문자와 붙인다.
* 자세한 건 (2) 그림에서 하단에 styles directory을 클릭하여 (1)에서 확인한 것과 동일한 파일명을 사용하면 된다.
아래의 코드를 일단 복사해두어라. 필자의 경우 androidstudio를 사용하였다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/styles/androidstudio.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
이제 블로그 관리로 돌아간다.
블로그 관리 ▶ 스킨편집 [꾸미기 카테고리] ▶ html 편집 클릭

html에서 </head> 윗부분에 아무것도 건들지말고 그대로 붙여넣기 해준다. 그리고 적용을 눌러준다.

작업이 완료되었으면 코드블럭이 있는 글을 새로고침해보라.
하이라이트가 적용되어있는 것을 확인할 수 있다.

글이 길어져서 Line Number 추가하는 방법은 2편으로 넘기도록 하겠다.
'정보' 카테고리의 다른 글
| Color Scripter 사용 시 코드 블럭 width 조정하기 (0) | 2020.08.09 |
|---|---|
| 티스토리 HTML/CSS 수정하기 (0) | 2020.05.03 |
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (2) Line number 적용 (5) | 2020.04.25 |



