| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- freeze_support
- 하이라이트
- pycharm
- multiprocessing
- line number
- highlight.js
- 파이썬
- DataFrame
- 퀀트
- 금결원
- 웹크롤링
- Windows
- 의사 클래스
- OpenAPI+
- CSS
- 필기
- 진행 상황
- idxmax
- Tistory
- 코드블럭
- pywinauto
- HTML
- Python
- QueueHandler
- 티스토리
- 구현
- idxmin
- 금융결제원
- 우리FIS
- 멀티 로그인
- Today
- Total
맨땅에 헤딩하는 사람
티스토리 HTML/CSS 수정하기 본문
블로그를 시작해야겠다 마음 먹고 다양한 블로그 종류 중 무엇으로 시작할 지 정한데 있어 기준이 된 첫 번째가 디자인이다. 보기 좋은 떡이 먹기 좋다는 말도 있듯이 보기 좋은 디자인이 가독성이 좋을 것이고 이는 정보 전달에 더 도움이 될 것이라 판단해서다.
개인적으로 가장 디자인이 좋아보이는 블로그는 티스토리다. 그러나 티스토리를 시작하자마자 나는 깨닫고 말았다. HTML, CSS에 대한 개발 지식이 있어야 예쁘게 꾸밀수가 있다는 것을.. 티스토리가 제공하는 기본 스킨이 그렇게 나쁜 편은 아니지만 예쁜 편도 아니다. 또한 글 작성 시 문서편집기처럼 글씨크기 변경 등의 다양한 기능들을 제공하지도 않는다. (HTML이라 그런거라 생각한다..)
나를 포함해 티스토리 블로그를 운영하는 수많은 사용자들이 HTML, CSS에 대해 무지할 것이다. 이 글에서는 최소한의 HTML/CSS 지식으로 간단한 수정 작업을 소개할 것이다.
기본개념
아래 기본 개념은 숙지해야 이 다음 단계를 이해하기가 쉽다.
HTML 이란 웹페이지를 위한 마크업 언어다. 쉽게 설명하면 웹페이지의 구성 요소들 (글, 이미지, 링크, 제목 등등)을 HTML로 구현하는 것이다.
CSS란 마크업 언어가 실제 표시되는 방법을 기술하는 언어이다. 즉, HTML에서 구조적으로 짜여진 요소들을 꾸며준다. 글을 예로 들면, 글자크기, 행간, 줄간격, 색 등 CSS 문서에서 정의한다.
즉 인테리어 개념으로 따지면
HTML : 벽지를 붙인다는 걸 설명한 문서
CSS : 벽지 색깔, 벽지 원료, 벽지 종류를 정의한 문서
우리는 대부분 벽지를 꾸미는데 관심이 있으므로 CSS만 수정하면 된다.
그럼 CSS를 수정하러 가보자.
수정하고 싶은 디자인 확인
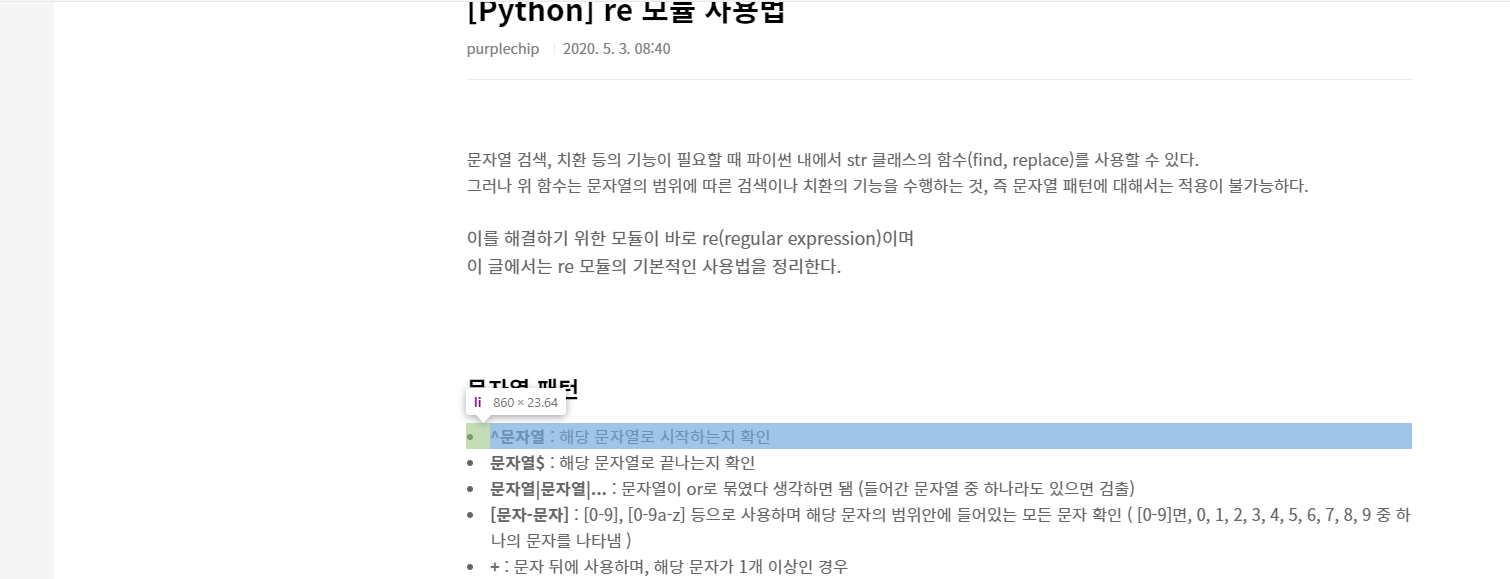
먼저 수정하고 싶은 디자인을 확인한다.

필자의 경우 기본 제공 원형 리스트를 사용하여 글을 작성했을 시 줄 간격이 좁아보여 늘리기로 결정하였다.
개발자 모드 확인
본인이 수정하고자 하는 페이지에서 F12 를 눌러 개발자 모드 창을 실행시킨다.
그림에서 왼쪽 <li><\li> 이런식으로 진행되는 부분이 HTML, 3번박스 쪽이 CSS다.

(1) 커서 모양으로 된 버튼을 클릭한다.
(2) 수정하고자 하는 곳에 내 마우스 커서를 갖다댄다. 그럼 자동적으로 위 그림과 같이 해당하는 영역이 표시된다.
(3) 취소선이 있는 줄 말고 취소선이 없는 것이 해당 부분의 서식이 적용된 것이다. 값을 클릭하여 수정해본다.
(형광펜으로 색칠되어 있는 부분은 적용되지 않는다.)
이 때 주황색으로 동그라미 친 부분을 확인하여 style.css인지 확인한다. style.css여야 티스토리에서 수정이 가능하다.
기본적으로 직관적인 영어단어로 되어있어 어떤 부분이 어떤 기능을 하는 값인지 대략적으로 알 수 있다.
나의 경우 line-height 가 리스트 서식의 줄 간격을 의미하므로, 이 값을 2.2로 수정하였다. 이건 실제 적용되는 게 아니고 내가 보고 있는 이 화면에서만 적용되는 것이므로 마음껏 값을 바꿔가며 어떤 값이 가장 보기 좋은지 확인해야 한다.
실제 값 변경
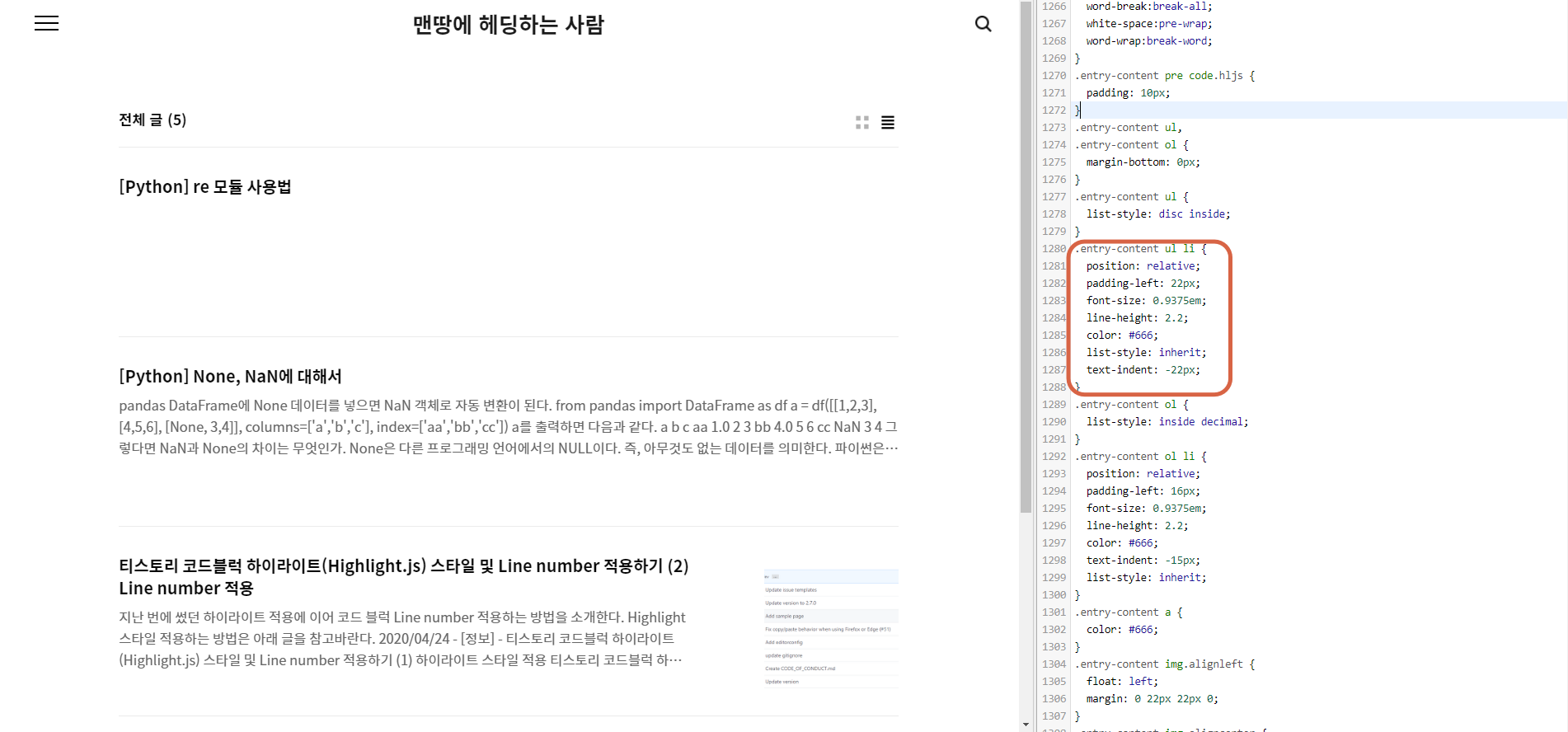
블로그 관리 > 스킨편집 > html 편집 > CSS 에서 위 부분을 찾는다.
중괄호가 시작되는 구문을 search 하면 쉽다. (필자의 경우 .entry-content ul li)

찾았으면 값을 변경해주고 그림엔 없지만 우상단에 '적용' 버튼을 클릭해준다.
추가적으로, 나는 리스트가 끝나고 나서 여백이 생기는 것을 없애기 위해 위에 있는 margin_bottom : 50px의 값을 0px로 바꾸어주었다.
완료되었으면 자신의 웹페이지를 새로고침하거나 재접속하여 변경이 적용되었는지 확인하면 된다.
마음에 드는 서식 따라하기
티스토리 블로그를 구경하다보면 마음에 드는 서식이 나올 수도 있다.
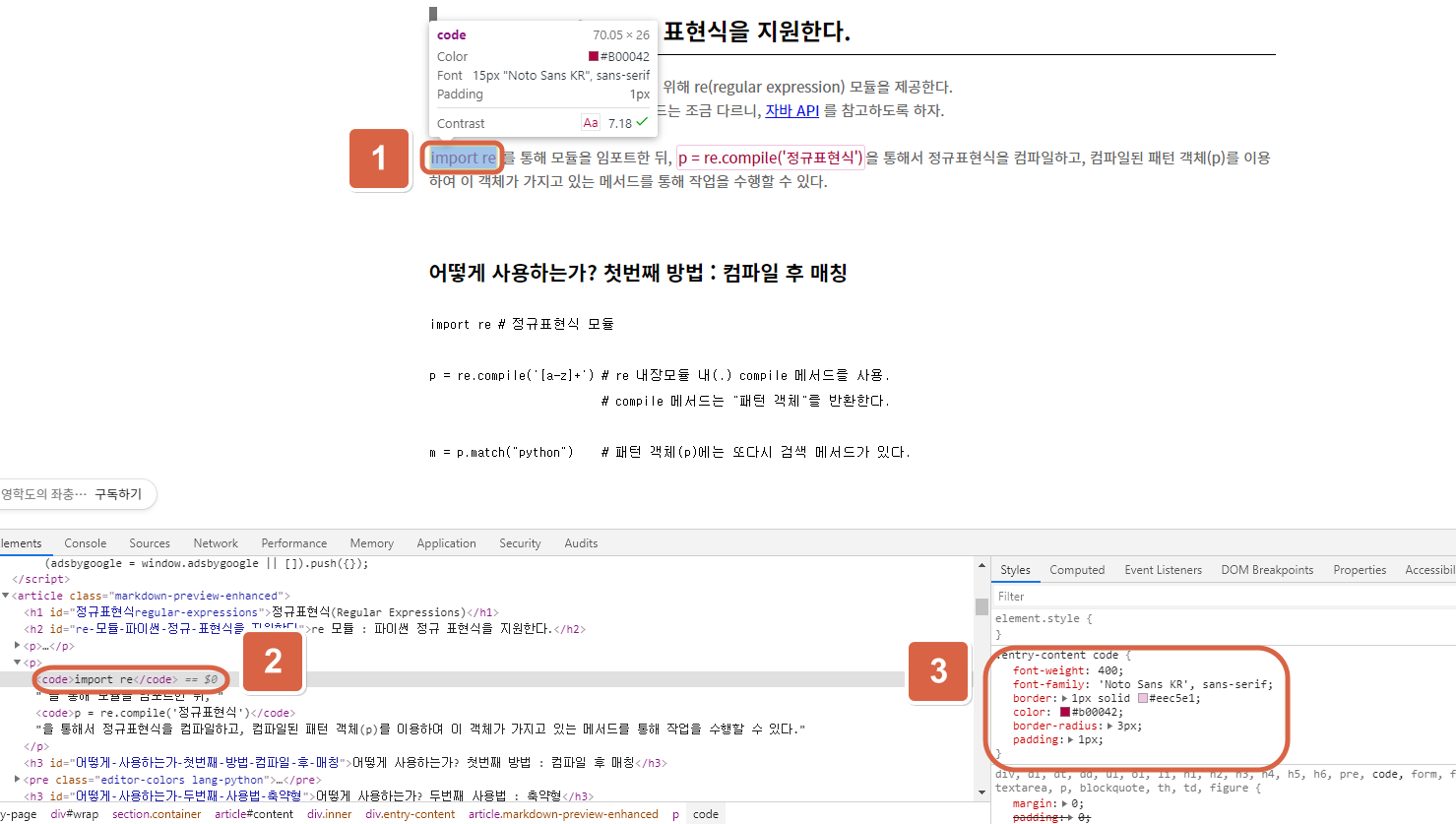
다음은 이철규님의 블로그 https://whatisthenext.tistory.com/116 내용을 캡쳐한 것이다.

code라 정의되어있는 부분의 서식이 예뻐서 개발자 모드로 확인해본 결과이다.
(1) import re 라는 부분을 위에서 했던 과정을 거쳐 커서로 갖다댄다.
(2) HTML에서 <code> </code>라는 내용으로 감싸야 되는 것을 알 수 있다. (벽지를 붙인 것)
(3) CSS 에서 다음과 같은 정의를 해야 한다는 것을 알 수 있다. (벽지 종류, 색 등을 정의한 것)
이제 이것을 티스토리 내에서 사용하고자 할 때는 CSS에 윗 부분을 추가 후 글 작성 시 HTML 모드에서 <code></code>를 써서 작성할 수도 있고, 서식을 따로 만들어서 기본모드에서 불러오기를 통해 사용할 수 있다.
아래 그림은 서식 관리 > 서식 쓰기 > HTML 모드로 전환시킨 모습이다.

저렇게 저장한 후 나중에 글 쓸 때 서식 불러오기를 하면 된다.
'정보' 카테고리의 다른 글
| Color Scripter 사용 시 코드 블럭 width 조정하기 (0) | 2020.08.09 |
|---|---|
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (2) Line number 적용 (5) | 2020.04.25 |
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용 (0) | 2020.04.24 |



