| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Python
- 티스토리
- line number
- 금융결제원
- HTML
- 의사 클래스
- highlight.js
- 파이썬
- CSS
- 우리FIS
- multiprocessing
- idxmin
- DataFrame
- pycharm
- 퀀트
- 진행 상황
- idxmax
- pywinauto
- freeze_support
- 금결원
- 필기
- 구현
- 하이라이트
- OpenAPI+
- 웹크롤링
- Tistory
- Windows
- 멀티 로그인
- QueueHandler
- 코드블럭
- Today
- Total
맨땅에 헤딩하는 사람
Color Scripter 사용 시 코드 블럭 width 조정하기 본문
HTML/CSS 수정에 대한 기초적인 글은 아래 글에서 참고바란다.
2020/05/03 - [정보] - 티스토리 HTML/CSS 수정하기
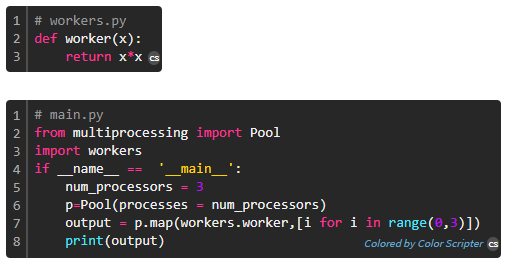
Color Scripter를 사용하던 중 디자인적으로 불만이 하나 생겼다. 그것은 바로 코드의 최대 line 길이에 따라 코드블럭의 width가 결정된다는 점이다. 글로 풀어쓰려니 설명이 잘 안되는 느낌인데 아래 그림을 보면 이해가 쉽게 될 것이다.

글 작성 시 여러 코드를 삽입하는 경우 최대 line의 길이는 제각각이다. 따라서 위와 같이 표현되기 일쑤인데 이는 개인적으로 일관성을 헤치고 심미성을 저해시킨다고 생각한다. Color scripter는 HTML 코드를 제공하므로 이에 대한 CSS 구문을 추가하면 다른 코드블럭처럼 포스트 화면의 최대 길이로 일관되게 설정할 수 있다.
시간이 없는 사람들을 위해 CSS 추가 구문을 공개하고 HTML 초보자를 위해 이에 대한 원리를 설명하겠다. CSS 구문은 아래와 같다.
|
/* color highlighter css */
.area_view .colorscripter-code { margin: 5px auto 20px; }
.area_view .colorscripter-code-table {display: block; overflow-x: auto;}
.area_view .colorscripter-code-table > tbody > tr > td:nth-last-of-type(2) {width:100%;}
|
cs |
티스토리 스킨에 따라 CSS 코드가 약간씩 다르다. .colorscripter-code... 부분부터는 모든 스킨이 동일하다. 필자는 #2 스킨을 사용 중이고 #2 스킨의 본문에 대한 CSS는 .area_view이므로 각 스킨의 본문에 해당하는 CSS 구문을 .area_view대신 넣어주면 된다. 없어도 동작하지만 CSS에서 어디 부분에 대한 디자인인지를 명시해두는 것이 나중에 읽기 편하다. 넣어주고 적용을 누르면 아래와 같이 변한 모습을 확인할 수 있다.

HTML 구조
개발자모드F12를 사용해서 Color Scripter HTML이 어떤 방식으로 구성되어있는 지 확인할 수 있으며 대략적인 코드 구조는 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="colorscripter-code">
<table class="colorscripter-code-table">
<tbody>
<tr>
<td> <!-- td : line number -->
<div>
<div style="line-height: 130%;">1</div>
<!-- 2, 3, ... -->
</div>
</td>
<td> <!-- td : code content -->
<div>
<div><span>#import Pool</sapn></div>
<!-- if __name__=='__main__':, a=3, ...-->
</div>
<div><a>Colored by Color Scripter</a></div> <!-- color scripter link -->
</td>
<td> <!-- td : color scripter link -->
<a><span>cs</span></a>
</td>
</tr>
</tbody>
</table>
</div>
|
cs |
.area_view .colorscripter-code { margin: 5px auto 20px; }: 맨 처음 color scripter를 포괄하는 div(colorscripter-code class)에 margin을 둠 (순서대로 상, {좌, 우}, 하).area_view .colorscripter-code-table {display: block; overflow-x: auto;}: display block 하여 table의 width를 본문의 최대 길이로 출력, overflow의 경우 최대 길이를 넘으면 스크롤 생성.area_view .colorscripter-code-table > tbody > tr > td:nth-last-of-type(2) {width:100%;}: code content를 나타내는 td의 width를 100%로 설정, 이 설정이 없을 경우 color scripter link가 우하단에 위치하지 않고 최대 line 끝 지점 하단에 위치, code content를 특정하기 위해 CSS 의사 클래스 사용
CSS 의사 클래스란?
HTML 내 동일 tag 중 일부를 특정할 수 있도록 CSS가 제공하는 클래스다. nth-child(), nth-of-type(), nth-last-child(), nth-last-of-type()가 있으며 각각에 대한 설명은 다음과 같다.
nth-child(): 순차적으로 생성된 tag를 선택 (tag에 구분없이 순서 부여)nth-of-type(): 순차적으로 생성된 tag를 선택 (tag를 구분하며 순서 부여)nth-last-child(): 뒤에서부터 생성된 tag를 선택 (tag에 구분없이 순서 부여)nth-last-of-type(): 뒤에서부터 생성된 tag를 선택 (tag를 구분하며 순서 부여)
child와 type에 대한 설명을 추가하자면 하나의 태그 속에 <span>, <p>, <p>가 있다고 할 경우 child는 1:<span>, 2:<p>, 3:<p>가 되고 type은 1:<span>, 1:<p>, 2:<p>가 되는 것이다. tag를 구분하지 않는 것이 child, tag를 구분하는 것이 type이다.
따라서 위에 code content 부분을 나타내는 <td>만을 특정할 필요가 있었기 때문에 의사 클래스가 사용된 것이다. td:nth-last-of-type(2)는 뒤에서 2번째 <td>를 나타낸다. 굳이 이렇게 한 이유는 Line number를 추가하지 않을 경우 <td>의 개수는 3개에서 code content와 color scripter link로 2개가 되기 때문이다.
Color Scripter를 사용하는 사람들에게 도움이 되었으면 한다.
참고
CSS 의사 클래스
https://nowonbun.tistory.com/353
tbody width를 자동으로 table width만큼 증가시키기
'정보' 카테고리의 다른 글
| 티스토리 HTML/CSS 수정하기 (0) | 2020.05.03 |
|---|---|
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (2) Line number 적용 (5) | 2020.04.25 |
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용 (0) | 2020.04.24 |



