| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- line number
- 멀티 로그인
- pywinauto
- 금융결제원
- multiprocessing
- Tistory
- 구현
- highlight.js
- Windows
- idxmin
- 티스토리
- DataFrame
- CSS
- pycharm
- 필기
- idxmax
- HTML
- 웹크롤링
- QueueHandler
- 금결원
- 코드블럭
- 하이라이트
- 우리FIS
- Python
- 파이썬
- 의사 클래스
- freeze_support
- 퀀트
- 진행 상황
- OpenAPI+
- Today
- Total
맨땅에 헤딩하는 사람
티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (2) Line number 적용 본문
티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (2) Line number 적용
purplechip 2020. 4. 25. 15:21지난 번에 썼던 하이라이트 적용에 이어 코드 블럭 Line number 적용하는 방법을 소개한다.
Highlight 스타일 적용하는 방법은 아래 글을 참고바란다.
2020/04/24 - [정보] - 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용
티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용
티스토리에는 프로그래밍 코드를 삽입하기 위한 코드블럭이라는 도구가 있다. 다만, 기본적으로 제공하는 코드블럭의 경우 아래와 같이 겉보기에 굉장히 밋밋하다. 코드블럭에 스타일을 적용하는 방법과 Line num..
purplechip.tistory.com
Line number 적용하기
아래 사이트에서 'highlightjs-line-numbers.js'를 다운로드 한다.
https://github.com/wcoder/highlightjs-line-numbers.js
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
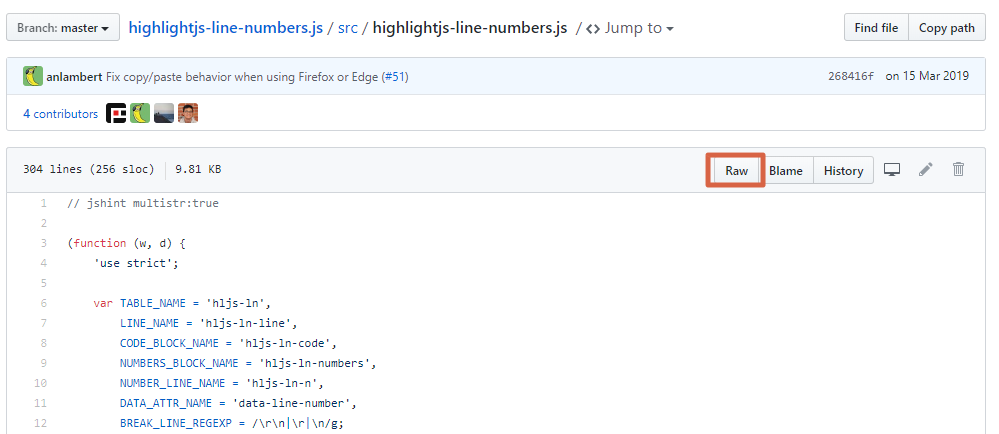
경로는 src/highlightjs-line-numbers.js 이며 아래 그림을 참고하여 들어간다.


github에는 Raw 버튼을 클릭하여 해당 파일 하나만 다운로드가 가능하다. 이 놈만 다운로드 하자.

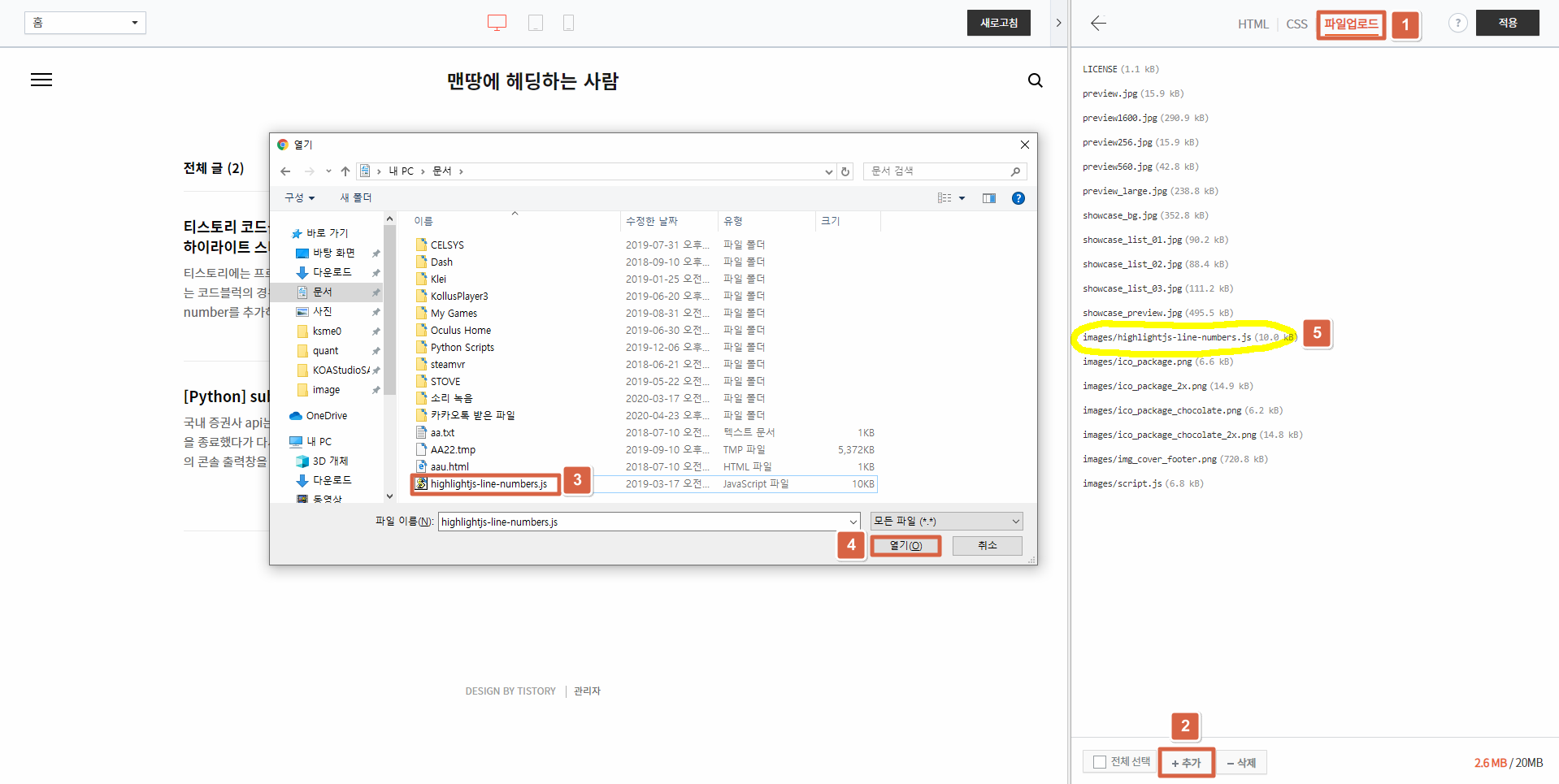
다시 블로그 관리 - 스킨편집으로 가서 다운받았던 파일을 추가해준다.

추가되었으면 아래 코드를 복사 후 highlight 적용때와 마찬가지로 HTML </head> 위에 추가해준다.
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script> 
그런다음 적용을 누른 후 코드블럭이 있는 글을 새로고침해서 보면 다음과 같다.

구분선 넣고 padding 조절하기
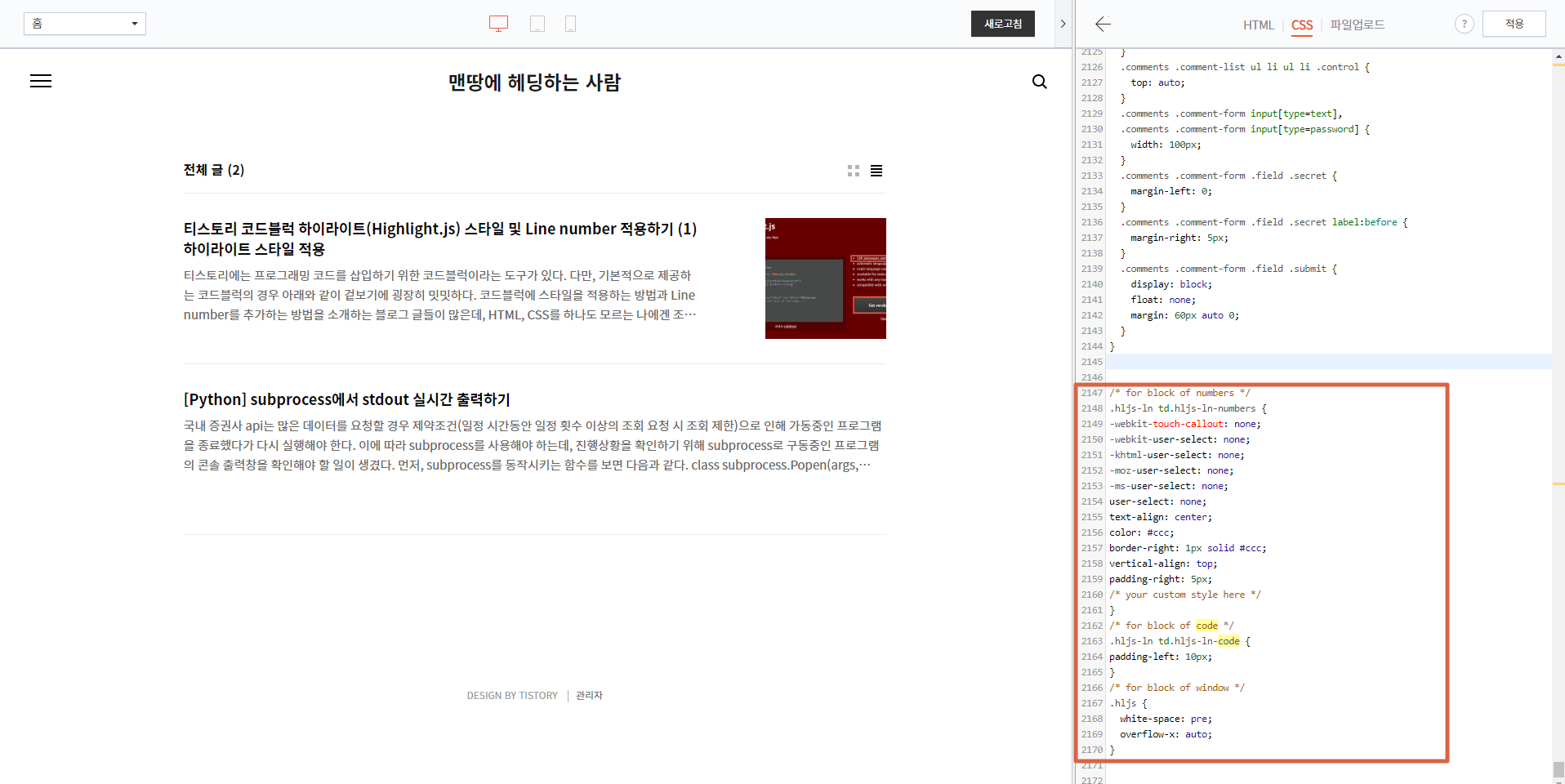
라인과 코드 사이에 구분선을 넣고싶은 경우 다음 코드를 복사하여 CSS 마지막 부분에 삽입해준다.
/* for block of numbers */
.hljs-ln td.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #ccc;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln td.hljs-ln-code {
padding-left: 10px;
}
/* for block of window */
.hljs {
white-space: pre; /* This is x-axis scroll, */
overflow-x: auto; /* for if line is too long */
}

이제 잘나오는가 싶지만, 티스토리 스킨에 따라 다음과 같이 table이 나오는 경우도 있다.

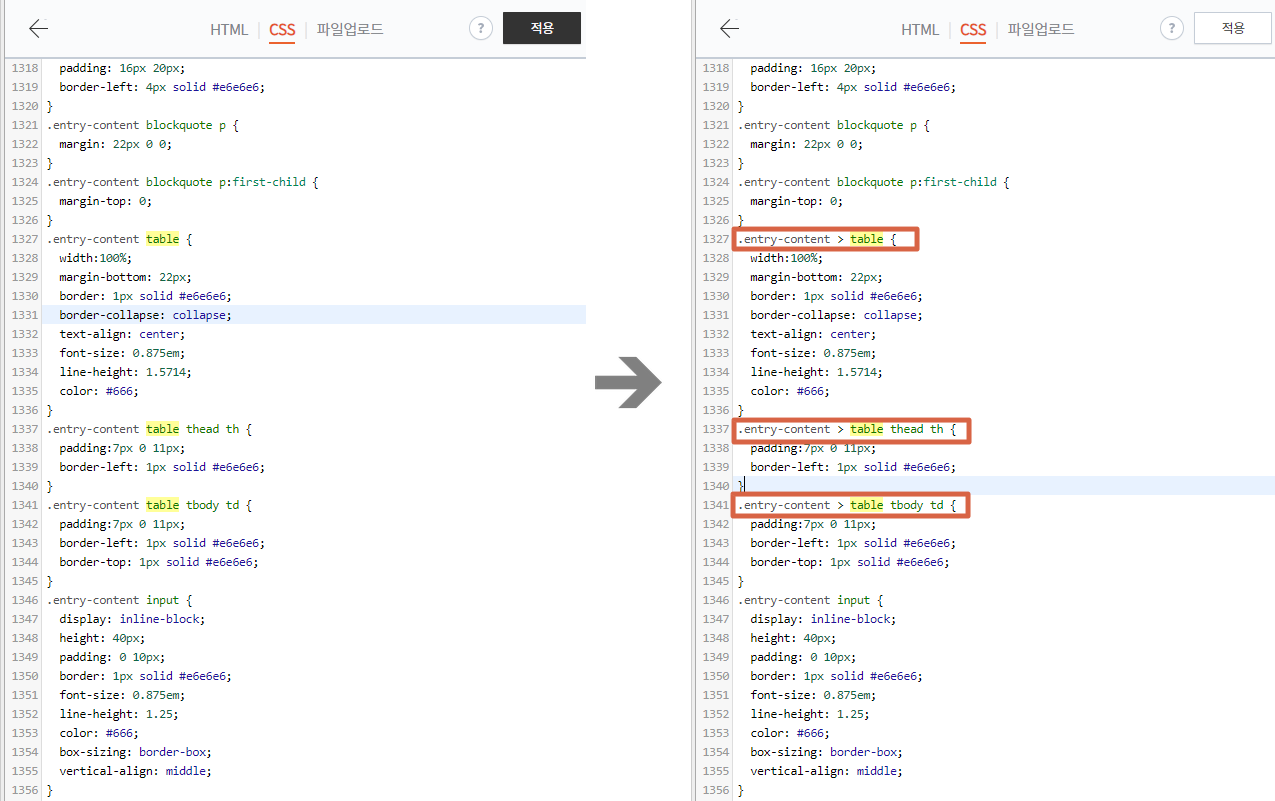
이는 highlightjs-line-number.js가 table 태그를 참조하여 구분선을 긋기 때문으로 추정된다. 따라서 본문에서 표를 사용할 때 본문의 table 태그에만 적용되고 highlight의 구분선은 참조하지 못하도록 > 을 사용하여 변경한다.
CSS탭에서 CTRL+F로 table을 찾고 CTRL+G로 넘어가다보면 수정해야될 부분을 발견할 수 있을 것이다.

이것까지 수정을 하고 나면 드디어 정상적으로 구분선과 line number가 출력된다.

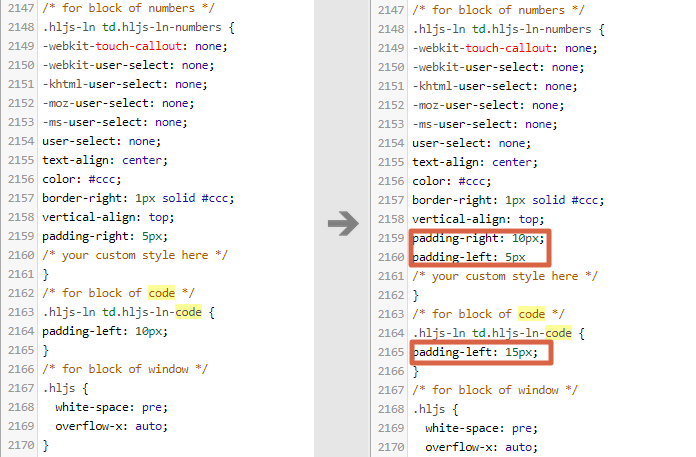
내 경우는 여백이 너무 크다고 생각해 CSS에서 다음과 같은 수정작업을 거쳤다.
(1) code.hljs에서 padding size 변경 (20px > 10px) - 코드블럭 자체의 여백이 줄어든다.

(2) line number의 padding-left, padding-right 5px 씩 추가,
code의 padding-left 5px 추가

모든 작업을 거친 모습은 다음과 같다.

개인적으로 한결 낫다.
'정보' 카테고리의 다른 글
| Color Scripter 사용 시 코드 블럭 width 조정하기 (0) | 2020.08.09 |
|---|---|
| 티스토리 HTML/CSS 수정하기 (0) | 2020.05.03 |
| 티스토리 코드블럭 하이라이트(Highlight.js) 스타일 및 Line number 적용하기 (1) 하이라이트 스타일 적용 (0) | 2020.04.24 |



